- Dimensions: 4.13” x 4.51” x 2.01” (105 x 140 x 51 mm)
- Display resolution: 800 x 480
- Display type: WVGA
- Weight: 11.57 oz (328 g)
- Water rating: IPX7
- Mounting options: Flat or flush
- Connections: 1 NMEA 2000 ports, 1 Garmin Marine Network ports, ANT+, Garmin WiFi Network.
- Power input: 9 to 32 Vdc
- Typical current draw at 12 VDC: 220 mA
- Maximum current draw at 12 VDC: 400 mA
- Maximum power usage at 10 VDC: 4.9 W
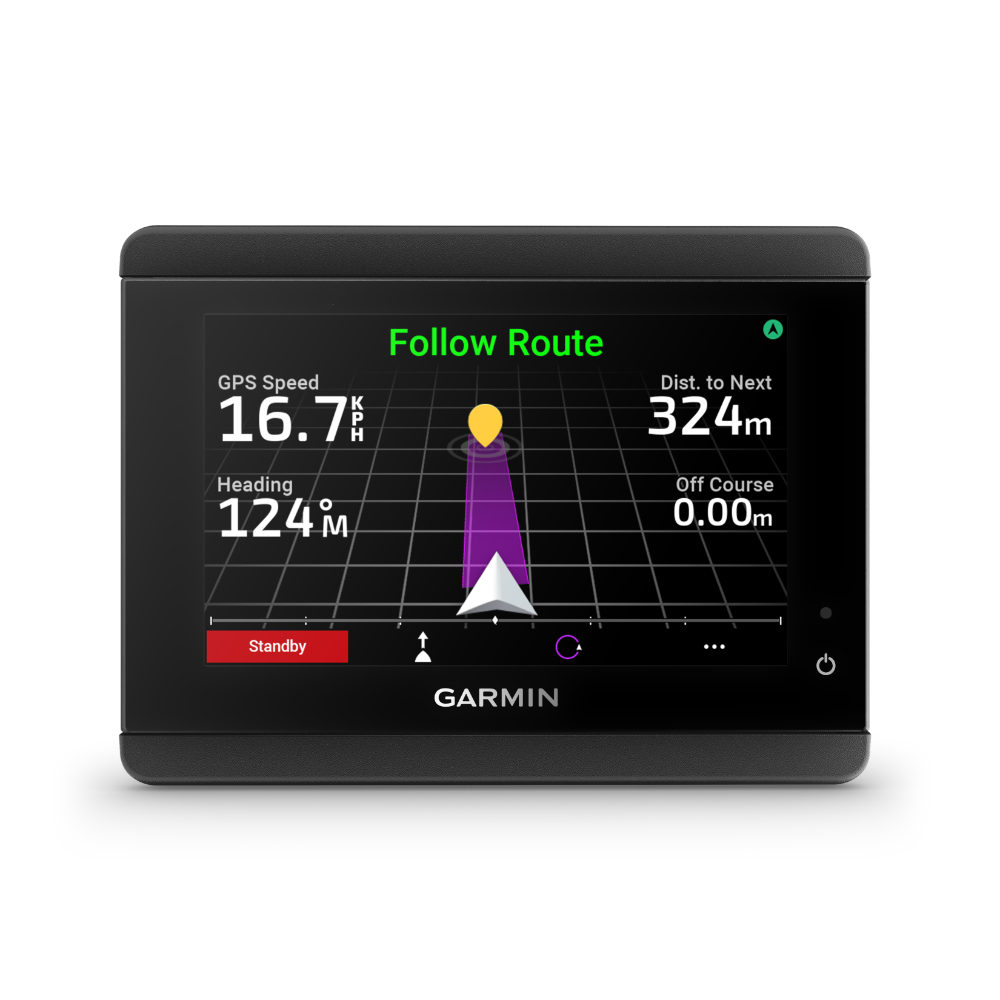
Control the Boat with Confidence
When ready to discover paradise, the GHC 50 autopilot instrument helps navigate with ease – wherever the waters go.
- A 5″ touchscreen interface with a bright display? Call it navigating with a simple touch.
- Sleek. That’s the look with the instrument’s edge-to-edge glass design.
- Share settings with Garmin MFDs, and watch the integrated system come to life.
- From the Garmin Marine Network (GMN) to wireless connectivity, there are many ways to connect to the autopilot.
- Control the boat with wired or wireless remote-controlled options.
<style> .product-image-wrapper { z-index: 0; } .screen-grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr; grid-template-rows: min-content; gap: 5px; } /* The Modal (background) */ .modal { display: none; position: fixed; z-index: 9; padding-top: 50px; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0,0,0,0.8); } /* Modal Content */ .modal-content { position: relative; background-color: #fefefe; z-index: 9; margin: auto; padding: 0; width: 80%; max-width: 1000px; } .modal-img { z-index: 9; } /* The Close Button */ .close { background: #606061; color: #FFFFFF; line-height: 30px; font-size: 30px; position: absolute; right: 10px; text-align: center; top: 10px; width: 30px; text-decoration: none; font-weight: bold; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 15px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; z-index: 100; } .close:hover, .close:focus { background: red; color: #999; text-decoration: none; cursor: pointer; } .mySlides { display: none; } /* Next & previous buttons */ .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 5px; margin-top: -50px; color: white; font-weight: bold; font-size: 40px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; -webkit-user-select: none; } .prev { left: -40px; } /* Position the “next button” to the right */ .next { right: -40px; border-radius: 3px 0 0 3px; } /* On hover, add a black background color with a little bit see-through */ .prev:hover, .next:hover { color: #204387; text-decoration: none; } /* Number text (1/3 etc) */ .numbertext { color: black; font-size: 20px; padding: 8px 12px; position: absolute; top: 0; background-color: rgba(255,255,255,0.7); } </style> <div class=”screen-grid”> <div class=”column”> <img src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.9_1.jpg” style=”width:100%” onclick=”openModal();currentSlide(1)”> </div> <div class=”column”> <img src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.19_1.jpg” style=”width:100%” onclick=”openModal();currentSlide(2)”> </div> <div class=”column”> <img src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.20_1.jpg” style=”width:100%” onclick=”openModal();currentSlide(3)”> </div> <div class=”column”> <img src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.6_1.jpg” style=”width:100%” onclick=”openModal();currentSlide(4)”> </div> <div class=”column”> <img src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.15.jpg” style=”width:100%” onclick=”openModal();currentSlide(5)”> </div> </div> <div id=”myModal” class=”modal”> <div class=”modal-content”> <span class=”close cursor” onclick=”closeModal()”>×</span> <div class=”mySlides”> <div class=”numbertext”>1 / 5</div> <img class=”modal-img” src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.9_1.jpg” style=”width:100%”> </div> <div class=”mySlides”> <div class=”numbertext”>2 / 5</div> <img class=”modal-img” src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.19_1.jpg” style=”width:100%”> </div> <div class=”mySlides”> <div class=”numbertext”>3 / 5</div> <img class=”modal-img” src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.20_1.jpg” style=”width:100%”> </div> <div class=”mySlides”> <div class=”numbertext”>4 / 5</div> <img class=”modal-img” src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.6_1.jpg” style=”width:100%”> </div> <div class=”mySlides”> <div class=”numbertext”>5 / 5</div> <img class=”modal-img” src=”https://www.smgeurope.com/media/wysiwyg/GHC50_HR_1001.15.jpg” style=”width:100%”> </div> <a class=”prev” onclick=”plusSlides(-1)”>❮</a> <a class=”next” onclick=”plusSlides(1)”>❯</a> </div> </div> <script> function openModal() { document.getElementById(“myModal”).style.display = “block”; } function closeModal() { document.getElementById(“myModal”).style.display = “none”; } var slideIndex = 1; showSlides(slideIndex); function plusSlides(n) { showSlides(slideIndex += n); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName(“mySlides”); var dots = document.getElementsByClassName(“demo”); var captionText = document.getElementById(“caption”); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides[i].style.display = “none”; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(” active”, “”); } slides[slideIndex-1].style.display = “block”; dots[slideIndex-1].className += ” active”; captionText.innerHTML = dots[slideIndex-1].alt; } </script>
Plot course to Paradise
Easy Navigation and Readability: The bright 5″ WVGA touchscreen not only looks good; its anti-glare display makes navigation simple and hassle free.
Seamless Design Integration: With a premium industrial design and edge-to-edge glass display, the GHC 50 autopilot instrument aligns perfectly with all GPSMAP chartplotters, creating a stunning look for the helm.
Wired or Wireless Operation: Control the autopilot instrument via wire or a wireless remote for a navigation experience that works best for the boat.
Connect to Everything on the Boat
Integrate the System: If there are multiple compatible Garmin devices on your boat, share information among them for a more integrated marine system.
Compatibility: GHC 50 works with all GHP Reactor autopilots, select quatix multisport marine smartwatches, the Garmin autopilot remote and GRID 20 remote.
In the Box
- GHC 50
- Black trim piece snap cover
- Protective cover
- Flush mount gasket and hardware
- Garmin Marine Network cable
- Garmin Marine Network adapter cable
- NMEA 2000 drop cable
- NMEA 2000 T-connectors and terminators
- Documentation